
Saasto is a versatile Nextjs template that caters to a wide range of businesses, including web design, software development, and industrial services. The design is modern and visually appealing, built on award-winning design concepts that incorporate captivating animations and smooth transitions. The template is highly customizable, allowing users to modify every aspect, from the animation and cursor to the layout and more. Saasto is designed to look beautiful on all devices, including laptops, iPads, iPhones, Android mobiles, and tablets.
Its responsive design ensures that your website will look great on any screen size, providing a seamless user experience. Whether you're looking to start a new business or refresh your existing website, Saasto is an excellent choice that will help you stand out in the competitive online landscape.
This documentaion is to guide you regarding all the step for building and deploying along with how to customize
In order to customize this template React js and Next js Knowledge is Required
A guide to understanding how the theme is structured. when you open the zip file you will see 2 folders
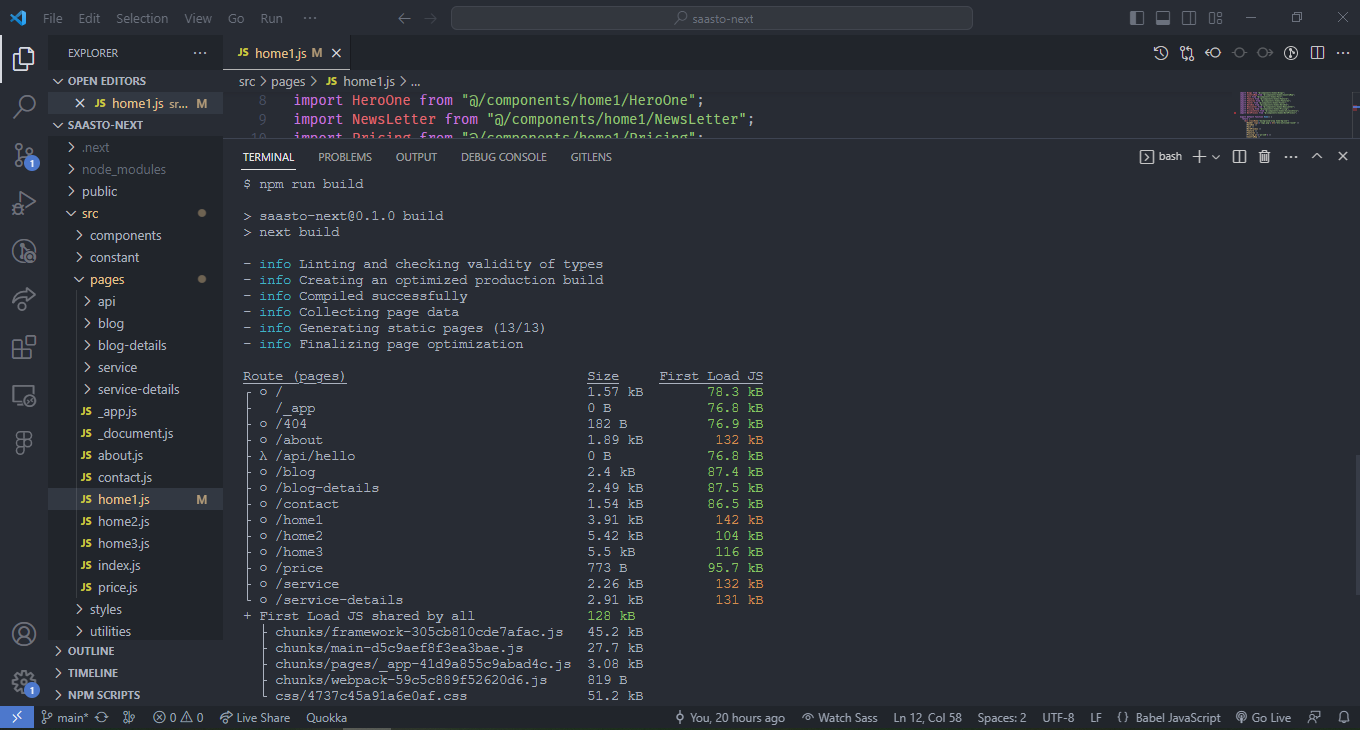
In order to customize first open the 📁 SaaSto next folder via any code editor. and set up development envirement. i am using ( VS code )


Now you can view the template in http://locahost:3000



Now you can view the build template in http://locahost:3000
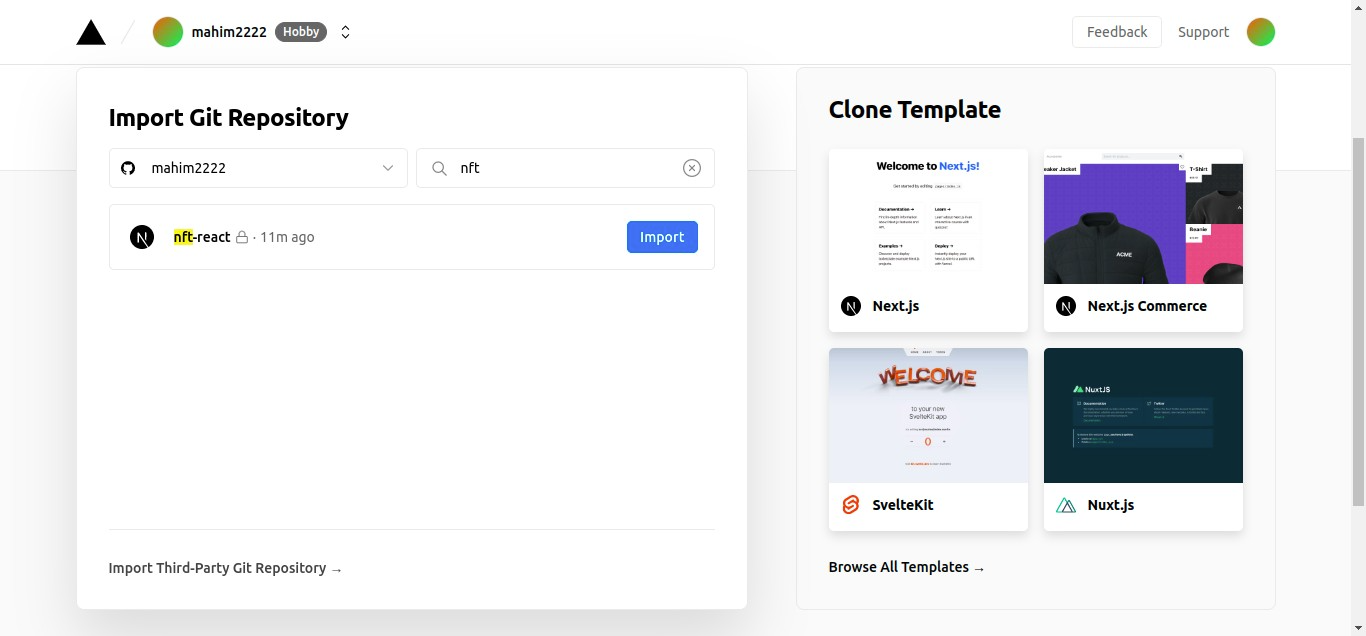
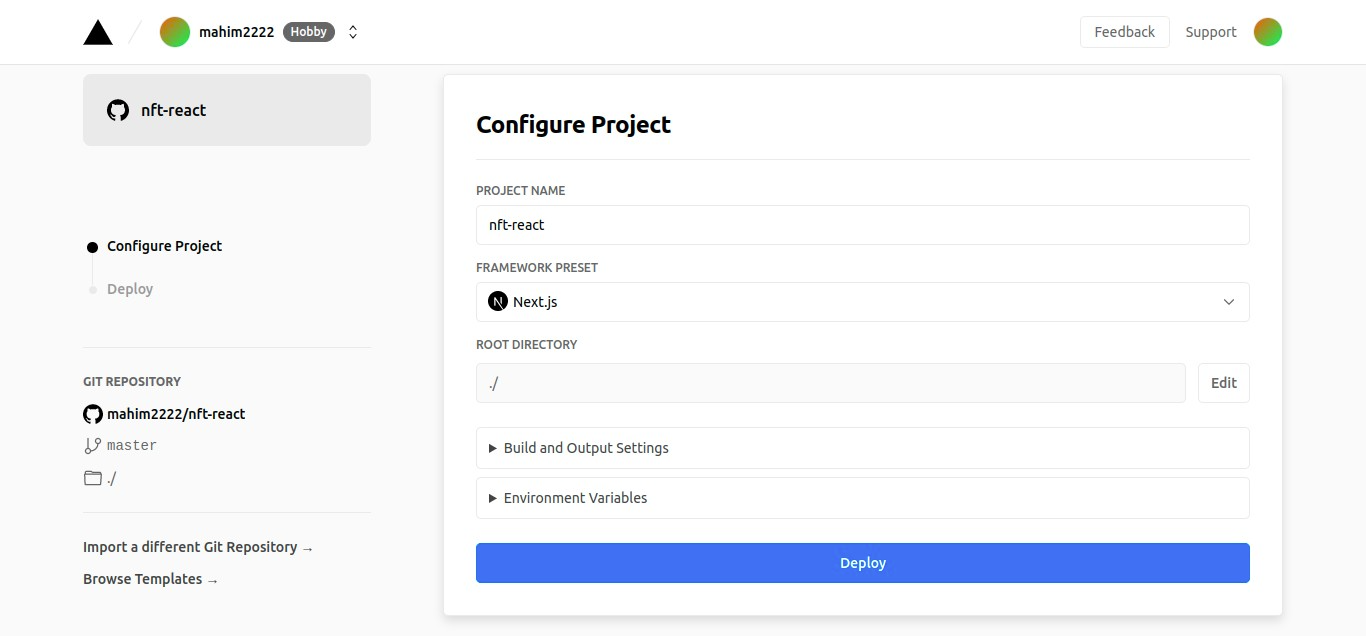
Now this theme is ready to deploy. here we are going to deploy this Theme to Vercel from github.




Thank you for buying our template . if you liked our template don't forget to rate us